At Super Speedy Plugins, we are continually improving performance of our plugins and our client’s websites every day. We tend to focus on larger performance and scalability issues, but this little favicon issue is still worthwhile fixing, especially if you receive a lot of new traffic – for example, if you have rush traffic for product drops.
Table of Contents
What is the favicon?
The little favicon.ico file is the icon used in the browser tabs for your website URLs. Whenever WordPress receives a request for favicon.ico, the web server will check for a static file and if one does not exist the full WordPress environment will be loaded in order to grab whatever favicon.ico has been configured, or failing that produce the default.


What performance hit does this really have?
Your browser will cache the favicon.ico file that ends up being served up by WordPress. That’s great if the user has visited your website before. However, if you get a large influx of new visitors, all of them will be hitting WordPress PHP code to generate the favicon.ico file before caching that file in their browser.
So, if you have 10,000 new visitors inside an hour who all visit one page, you will actually have 20,000 web server requests, unless you have your CDN configured to cache the .ico file.
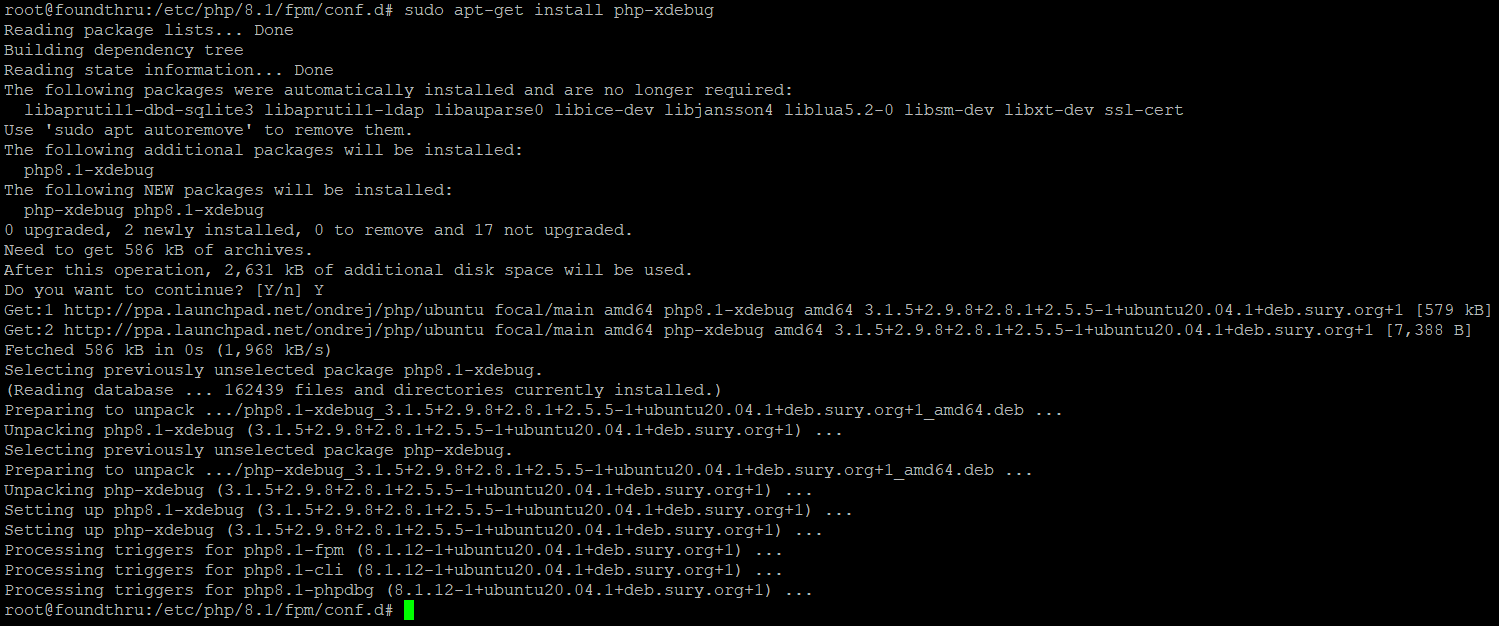
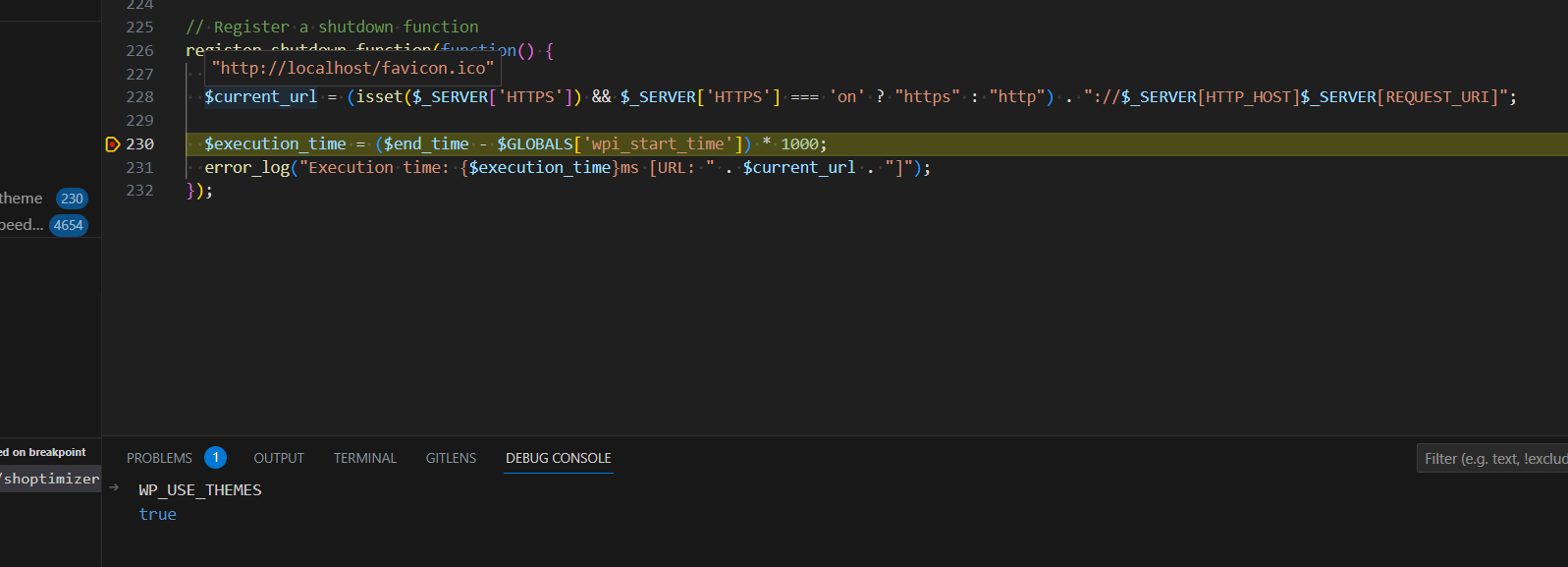
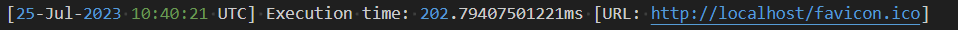
As you can see from the screenshot above, your full theme is loaded and you can see on my localhost the favicon takes 200ms to generate, compared to a shop archive page being loaded in 400ms. So it’s not insignificant.
The impact could be even more severe if you have a bad performing server. e.g. if your shop archive is taking 2000ms to load, probably the favicon.ico will consume up to 1 whole second of server resource.
How to fix the favicon.ico to avoid potential performance impacts
Really simply, upload an actual favicon.ico file to the root of your web folder. Your nginx, Apache or Litespeed installations will be configured to check for the .ico file first, and if it doesn’t exist only then is full WordPress loaded.
How to generate a favicon
There are a number of tools online you can use to generate a favicon.ico file from a png, however my personal preference is using the open source Paint.net. If you are also a fan of Paint.net, download the IcoCur.zip file from here Icon, Cursor, and Animated Cursor Format v3.7 (May 2010) – Page 13 – FileType Plugins – paint.net Forum (getpaint.net), extract the file within that zip and copy/paste it to your paint.net FileTypes folder. On my local PC, that folder is C:Program Filespaint.netFileTypes
Once you have that plugin file copied, open up paint.net, open up your square png file, then hit Save As and save the file as favicon.ico. Upload that file to the root of your web folder and now new traffic only hits your PHP workers ONCE per request rather than twice (presuming you have a real cron enabled!).