- Speed hacks for the Newspaper theme by tagDiv: Transform your site speed - February 19, 2025
- WooCommerce 9.6.1 can break your store if you use brands - February 7, 2025
- Discord Performance Community Server and some new server rules - November 27, 2024
A new customer purchased yesterday and discovered that our widgets were not styling properly on the front end of their Hello Elementor site, and the Elementor editor was not loading our admin CSS either, making it tricky to change widget controls.
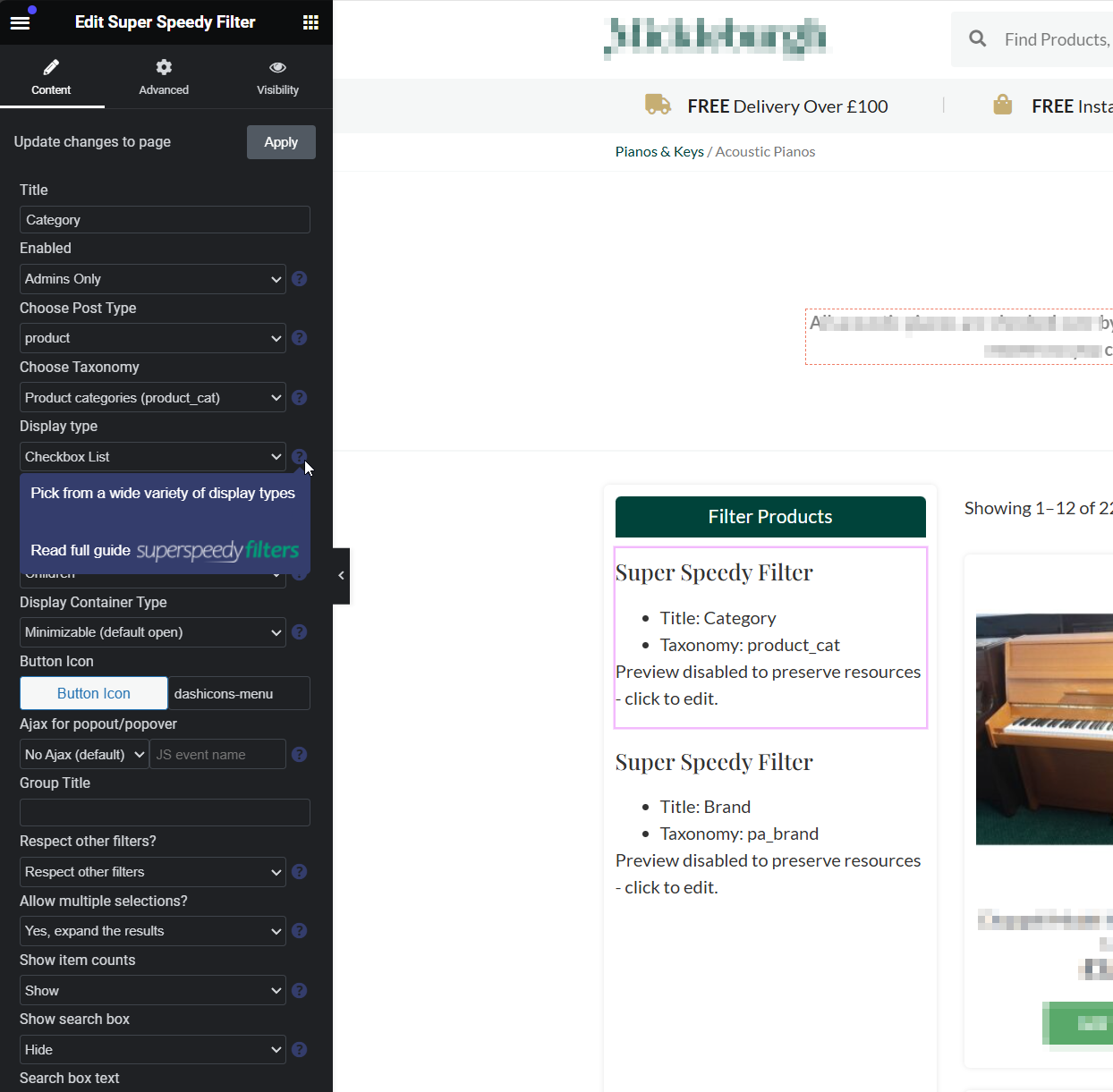
reviously, users of full site editors had to use the four widget areas we provide along with their associated shortcodes to add our filters to their archives. Recognizing this issue, we’ve focused on improving “Elementor compatibility for Super Speedy Filters,” ensuring that admins can now use their preferred method to integrate our super speedy filters seamlessly into their WooCommerce shop. This enhancement allows for greater flexibility and ease of use, addressing the styling and CSS loading issues effectively.
Table of Contents
Fixing the Elementor Front End
For the front-end, Elementor remove the ‘widget’ class and other classes I had on my widgets, so simply fixing that using the elementor/frontend/widget/before_render hook Elementor provides made the front-end checkboxes look gorgeous again.
Fixing the Elementor Editor Page
For the back-end FSE, Elementor loads a parent frame and then loads a preview of the shop archive inside an iframe. Loading the CSS here involved adding an action to the elementor/editor/before_enqueue_scripts action hook.
Fixing our tooltips
We didn’t actually use a library for our tooltips – probably should have – but anyway, our tooltips were too large for the Elementor editor so I had to add some additional CSS.
#elementor-controls .ssf_help_tooltip.show_tooltip .ssf_help_tooltip_container {
max-width:260px;
}
Fixing the colour selector
With the change from Classic Widgets, WP did away with widget-ids in the admin panel, similarly in the Elementor preview/archive editor.
With a small adjustment to avoid the need for widget ids, the colour selector now works. Next I found the widget class for the save button to be different from normal, so I added an event handler for when a colour is edited to enable the save button too.
Summary
Super Speedy Filters is now fully compatible with Elementor Pro to edit sidebar widgets directly on your archive with preview included. You can still use the previous compatibility approach we provided – the widget areas + shortcodes – or you can switch to this new approach to get a more WYSIWYG interface.
Now everyone – even people who are struggling with slow Elementor Pro speeds – can benefit from our Super Speedy Filters to make their shops load in sub-second speeds.