After purchasing the Price Comparison Pro, you will receive a zipped file, from there, please follow these steps:
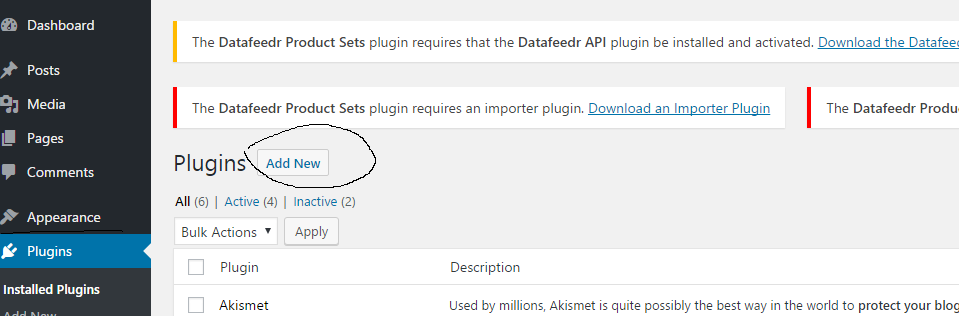
In your WP admin area, click on “Plugins” -> Add new -> Upload Plugin -> Choose file. From there you can select the zipped file you selected and install the Plugin.

The Price Comparison Pro Plugin uses shortcodes, there are two ways to make it work for a particular page.
Table of Contents
Shortcodes
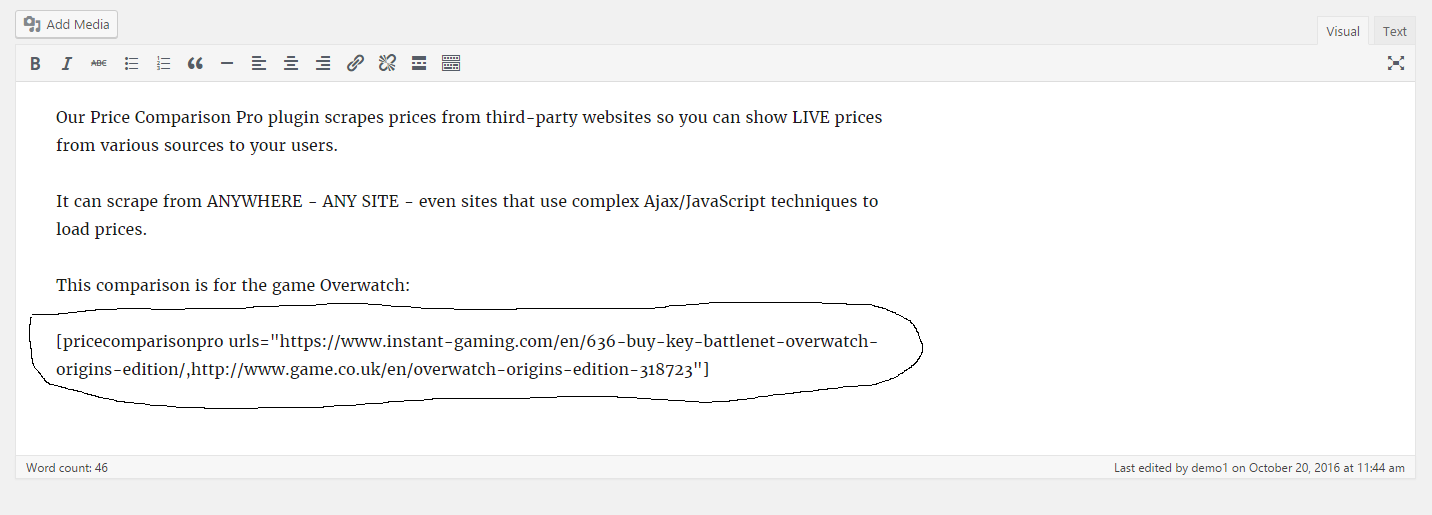
You can use a shortcode on a page, the shortcode style is – [pricecomparisonpro urls=”url1,url2,url3, etc” affiliateurls=”affurl1, affurl2, affurl3, etc”], simply replace url1, url2, url3 with the urls of the pages from which you want to scrape a price.

WooCommerce
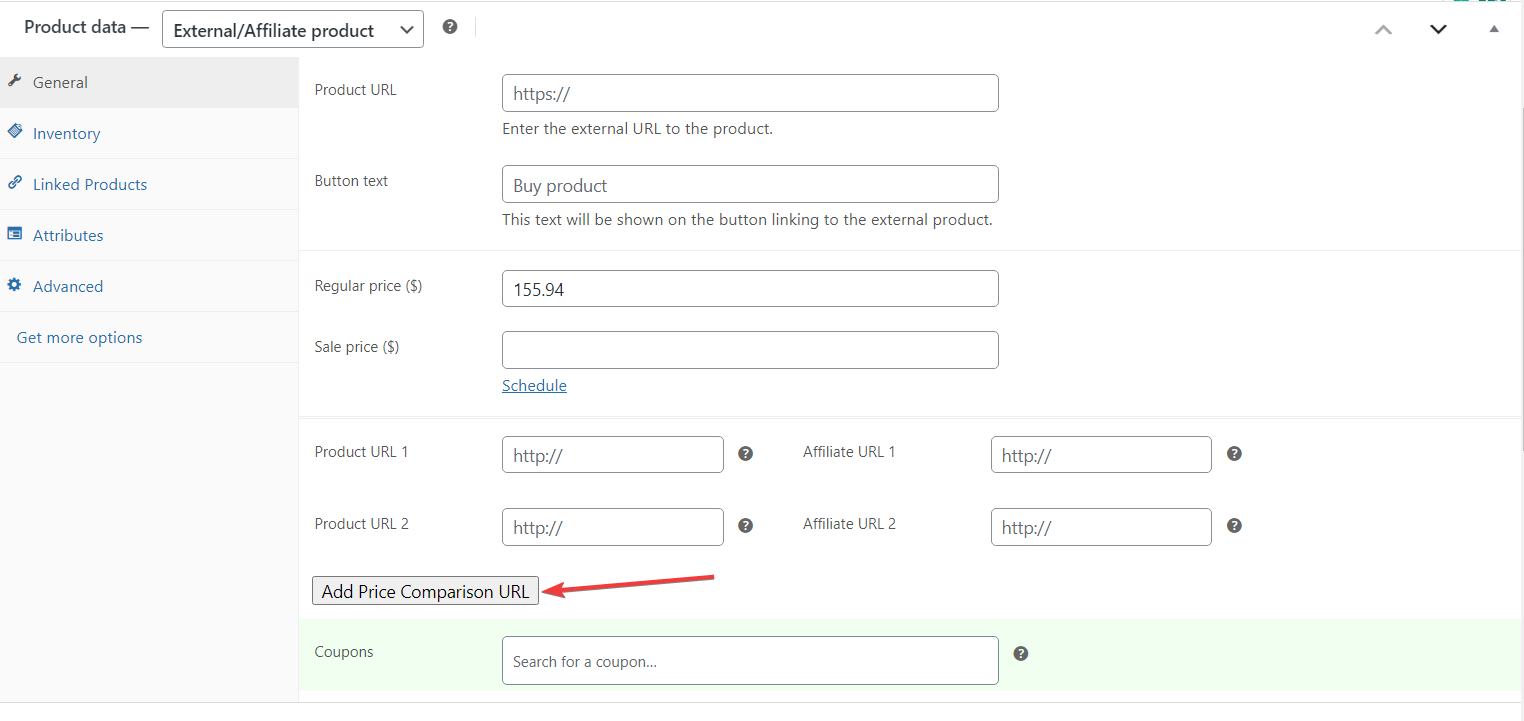
Edit your product using WooCommerce and on the General tab you will find a button to add a Price Comparison URL pair. You may add up to ten of these.
There are two urls that appear. The first is the direct URL of the page which contains the price. The second is where you can place your money-making affiliate URL. If you leave this second box empty, Price Comparison Pro will attempt to monetize using Skimlinks. If you have no Skimlinks account set up, it will revert to using the direct, unmonetized link.
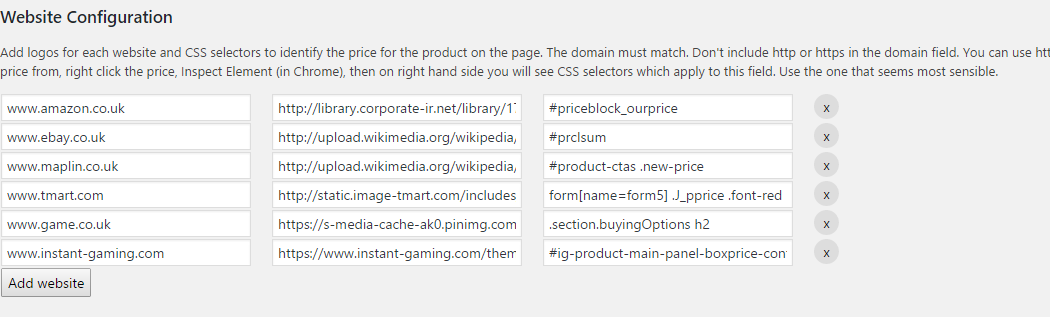
Website Configuration
In order to scrape prices, you need to tell Price Comparison Pro where they are located. We currently use CSS selectors to handle this.
This per-website approach means you don’t need to reconfigure the selector per product – configure once per website and then you it will scrape all URLs you enter in your product pages (or shortcodes) using the relevant CSS selector for your site.
In “Settings” of WP-admin, click on “Wordpress Price Comparison”. Scroll down to “Website configuration”, here you will see three types of boxes.

The boxes are: domain, logo url and CSS selector.
Domain: Enter the url of the website from which you wish to scrape. Do not use the “Http” there, only the clean URL – (e.g. www.ebay.co.uk)
Logo URL: Enter the URL of a logo for this merchnat. The logo will appear to the left of the price in the price comparison box.
CSS Selector: Enter the CSS selector that selects the price from the website. There is a video below explaining the easiest way to obtain these.
CSS Selectors
We use CSS selectors to find the prices on the page. The video below explains the easiest way to find these.
CSS is normally used to style elements on the page – in Chrome, if you right-click the price a context-menu comes up.
Choose ‘inspect element’
On the left hand side window that appears will be the HTML containing the price.
On the right hand side window are all the CSS selectors that apply to this price.
Choose the CSS selector that seems to be most selective and paste it into your CSS Selector box (third box) for this website (on the price comparison pro -> settings page)
If you get stuck we have a paid service to configure these for you. Configuring the CSS selectors is a one-off job per website. Once they are configured, you just need to get the URLs into your product page.
Setting up your first product
There are two ways to set up the Price Comparison Pro plugin.
You can either do it through WooCommerce or you can add a shortcode to a page
WooCommerce
Edit your product using WooCommerce and on the General tab you will find a button to add a Price Comparison URL.

You may add up to 10 of these. There are 2 urls that appear. The first is the direct URL of the page which contains the price. The 2nd is where you can place your money-making affiliate URL. If you leave this 2nd box empty, Price Comparison Pro will attempt to monetize using Skimlinks. If you have no Skimlinks account set up, it will revert to using the direct, unmonetized link.
Shortcode
You can use the following style of shortcode to add Price Comparison anywhere – i.e. not just in WooCommerce:
[pricecomparisonpro urls="url1,url2,url3, etc" affiliateurls="affurl1, affurl2, affurl3, etc"]
Now when you view your product, price comparison will kick in and each link will be monetized.