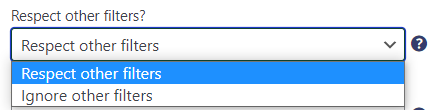
Adaptive filters allow your customers to search for products and then see the list of filters updated according to the other filters they have activated. For example, if you set your categories to “Respect other filters”, then when users select a colour or a size (or any other filter) the category list will update to only show matching categories for that colour or size.
“Ignore other filters” will always show their full list of options and the full product counts. If one of your users clicks an item in a standard (Ignore) filter, other filters will be reset back to their defaults. For example, if they pick the colour red in the colour filter, only the categories containing red products would show up with “Respect other filters” enabled whereas all categories would always display with “Ignore other filters”.
I’ll show you a couple of examples about these on my demo website, for which I have the Grocery Store theme activated.
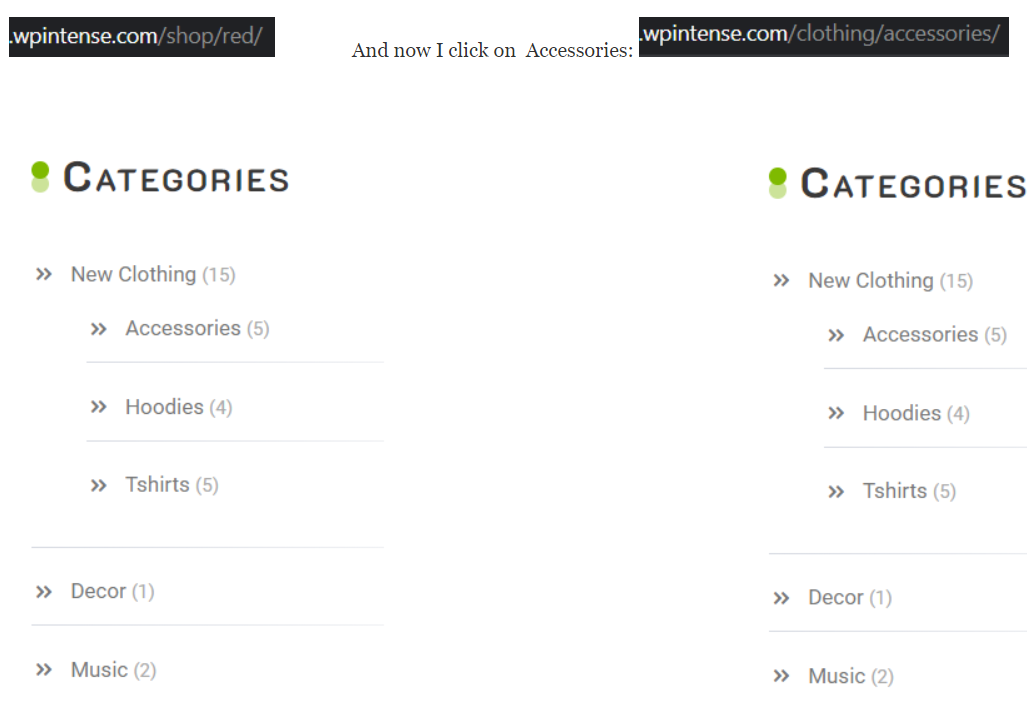
First up is the “Ignore other filters” setting. If I want to find a red beanie and click on red, all items with red in the colour description will show up on my screen, but under the filters in the sidebar, it will still show me all available products. To see just red beanies I would have to go Categories > New Clothing > Accessories > Red. Clicking Red and then Accessories or New Clothing will just send me back to all the Accessories/New Clothing.
If it wasn’t for the URL those two screenshots would look the same, so I’m just going to power through here to the “Respect other filters” setting.
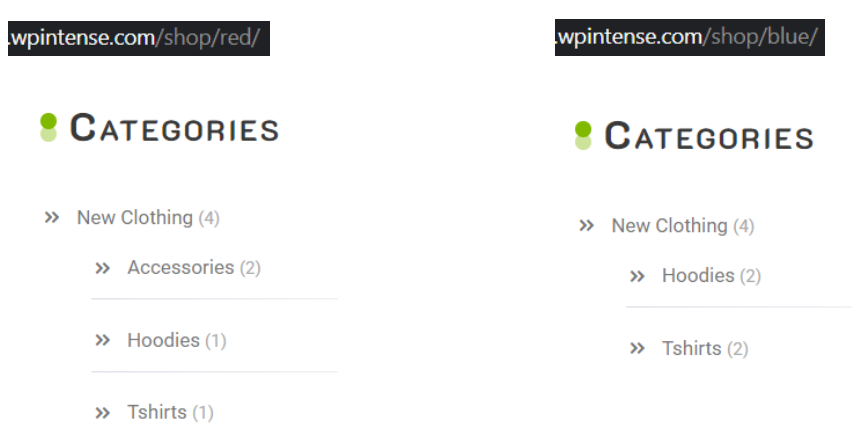
After I switch to this filter, I’m now going to click red again from the shop page. Now if you look at the product count next to the products, it only displays how many red products there are. After switching to blue it will only the items that are available in blue.
Using both Respect and Ignore filters
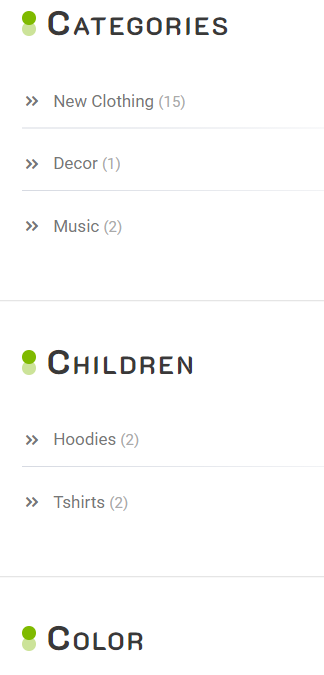
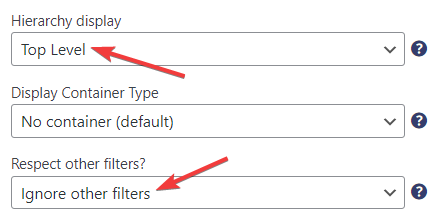
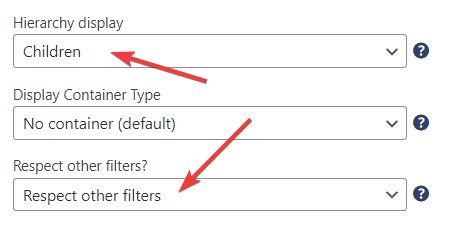
You may want to have all categories constantly showing but have the children of those categories only show the filtered categories. By adding another Super Speedy Filter category widget to my demo site I can make sure that all my categories will stay visible whilst clicking through the various filters. I will set my first widget to only display Top Level products, with the Standard (Ignore) filters, and set the second widget to display Children, with the Adaptive (Respect) filters so when I haven’t selected a specific category yet, the second category won’t even appear.
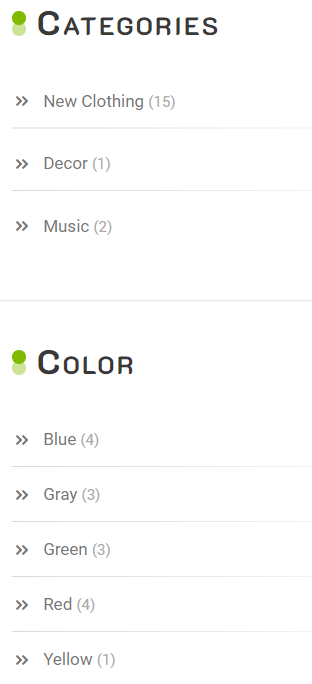
Here is what my first widget looks like:

And here is what my second widget looks like, with the result displayed of me selecting New Clothing and then blue. You will notice that the product count now stays the same under Categories but will change according to the filters under Children, so your customer can specify their search under the second category widget but if they select something from the first one all the filters will reset.