Using a Dropdown display creates more space by showing a specific title, and then dropping down once clicked on or hovered over, to display the rest of the options associated with that original option. Once the customer has clicked on one of these, it will roll back up to display the chosen option. Like this, your page looks cleaner and well structured, making it easier to navigate and allows you to display more widgets in a smaller area.
Here are a few examples of different websites using a dropdown display for their widgets.


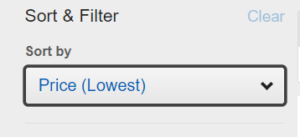
And here is one with a dropdown price filter in the left sidebar:


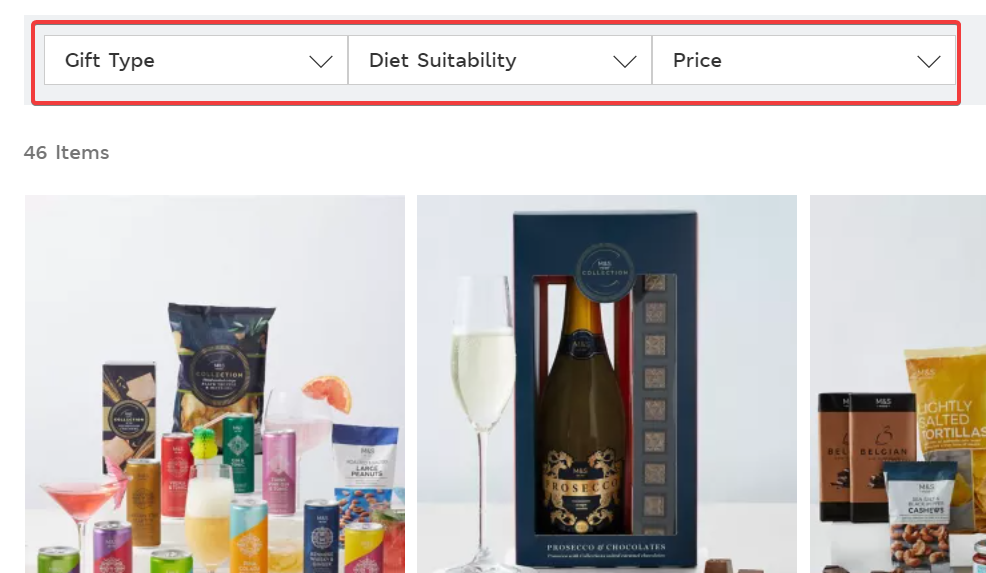
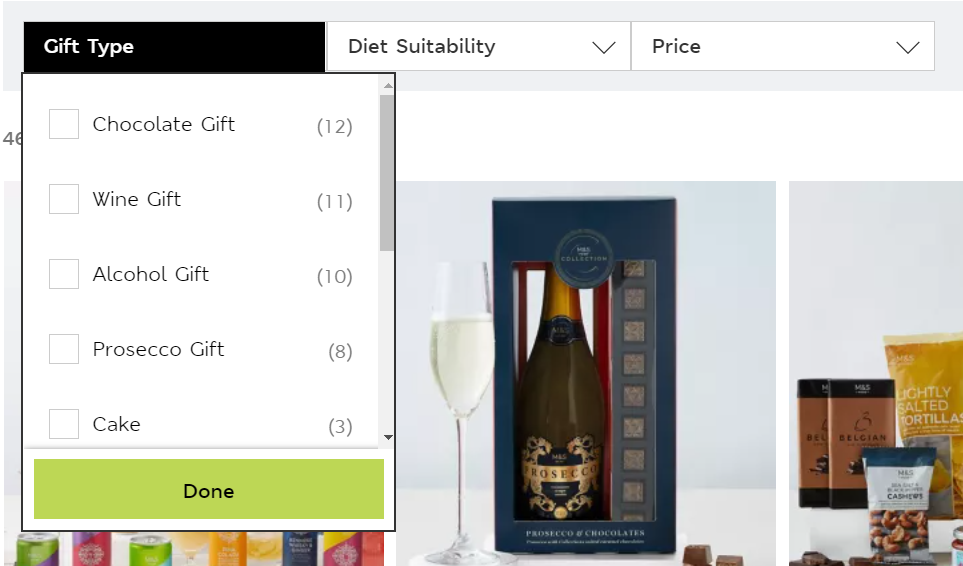
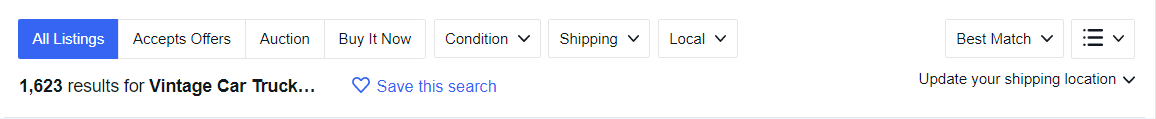
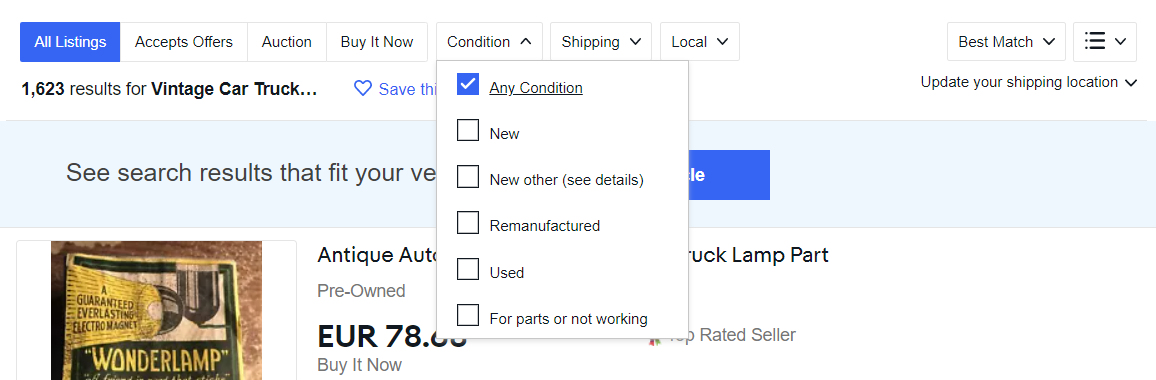
And another one with just some small dropdown displays at the top but they are still easy to navigate:


Enabling the Dropdown Display Type
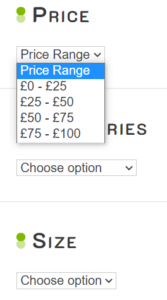
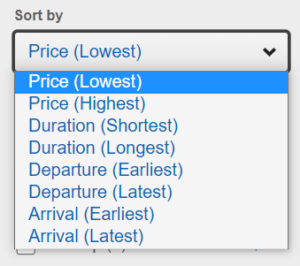
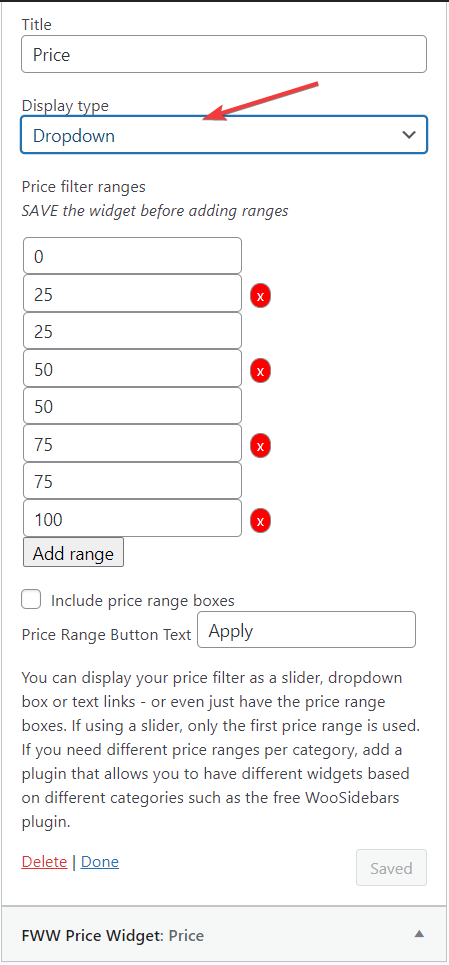
To change to dropdown filters go to Appearance->widgets, click on which widget you want to display as a dropdown, and Dropdown Display type. For the Price widget that you are seeing here, you also need to add some price ranges or your dropdown will display nothing.
Dropdown Display options are also available for other Super Speedy Filters.
~
How Dropdown filters look on different themes
These dropdown filters are theme dependent so I will show a few of the different free themes. Not all themes support dropdown filters so make sure you check that out before you decide on a theme.
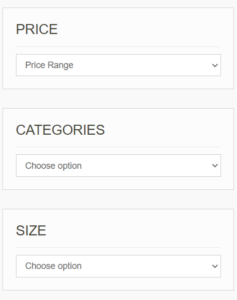
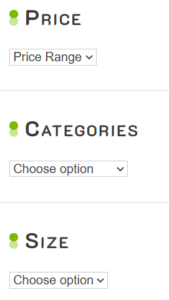
This is the Grocery Store theme:

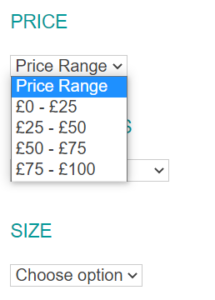
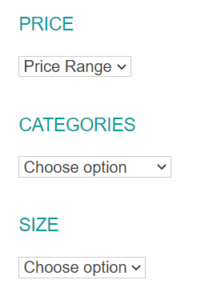
Now I’m going to quickly switch themes under Appearance->Themes and right now I’m going to pick the Business Park theme.

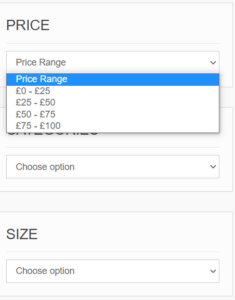
And this is after activating the WEN Associate theme: