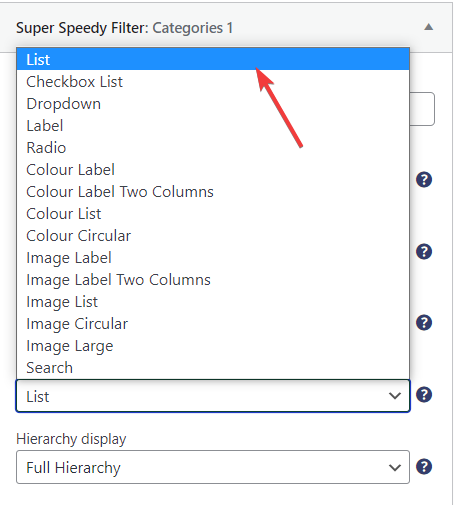
The List Display type is a classic. It makes it very easy to navigate your website and for Googlebot to index it. Unfortunately, it can take up plenty of space and make it seem a little messy sometimes but this is something that can be managed with expanding/collapsing widget settings.
Table of Contents
Examples of a List Display type
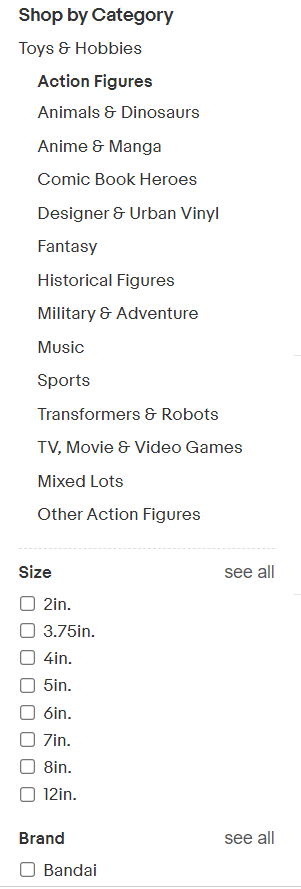
Below you’ll see some screenshots of various sites with the List Display type, some of these will have checkboxes next to some of their products to narrow down the search results. These are theme-dependent, but Super Speedy Filters does have a Checkbox List option.
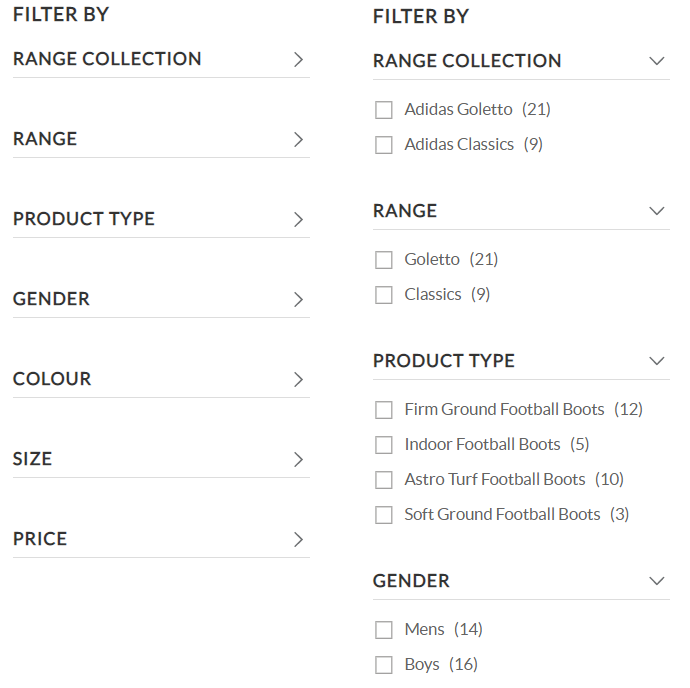
For this first one, you may notice that there a plenty of options, and these go on for much longer than the screenshot, but it’s extremely easy to use.

And here is an expandable/collapsable one.

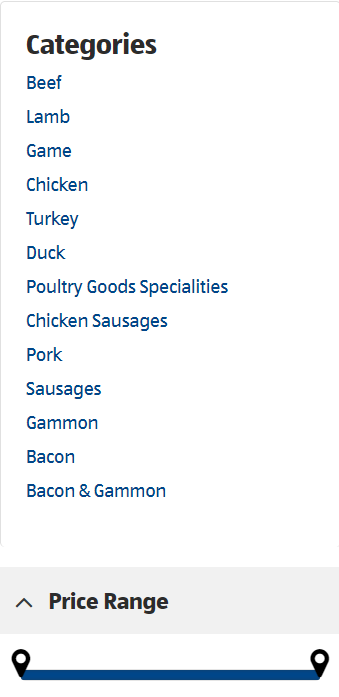
Plus another List Display, this time without the checkboxes or expandable/collapsable buttons.

Different style types
The style of your lists is partly theme dependent, so I’m going to set a few of my widgets to List Display type and switch through some themes so you can have a look. To set these, go to your Dashboard > Appearance > Widgets and pick some of your Super Speedy Filters to set to List Display type. In my case, these will be Categories, Size, and Colour
Here are a few different options with some different list style types, e.g. >> or •
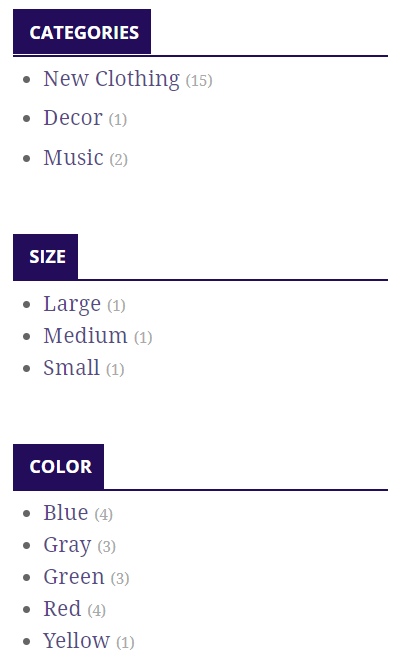
For the first one, I activated the Buntu theme. This one uses a bullet point (•) list style type.

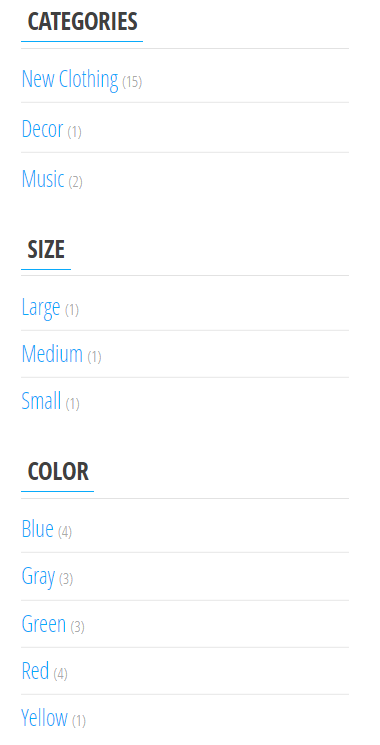
And here is one using the Envo Marketplace theme that doesn’t use bullets at all, instead it creates top and bottom borders between the list items.

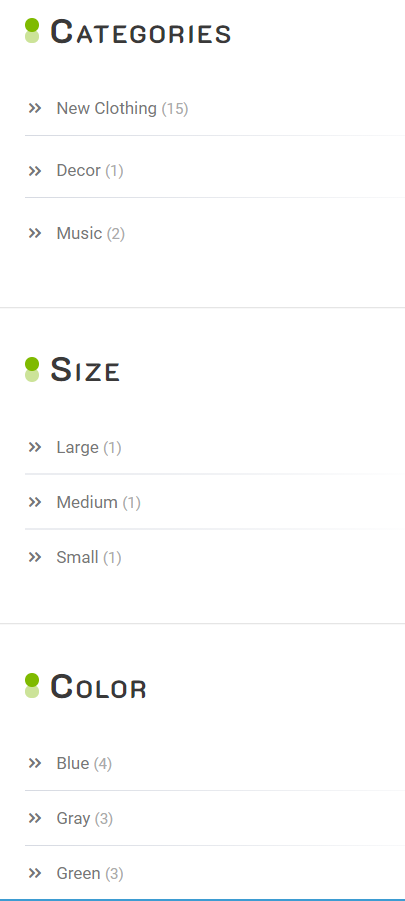
And here we have the Grocery Shop theme that uses arrow bullet (>>) list style type.

Customising the appearance of your lists
All of our widgets have great CSS classes making it easy for you to customise their appearance – if you know CSS. If you don’t know CSS, come ask a question on our Discord server (the invite link is in your account) – we will eventually be adding these visualisation customisation options directly into the plugin, but in the meantime we’ll be happy to help you achieve whatever style you desire with custom CSS.